安装JS采集SDK
为了更好的支持您的全程数据应用场景,GeekData支持您对数据的自定义采集(如自定义客户、订单、购物车、事件追踪等)数据输出及嵌入您的在线应用当中。
javascript SDK现已支持JQuery,AngularJS,React,VUE等多种前端框架。
1. 安装应用 获取JS SDK
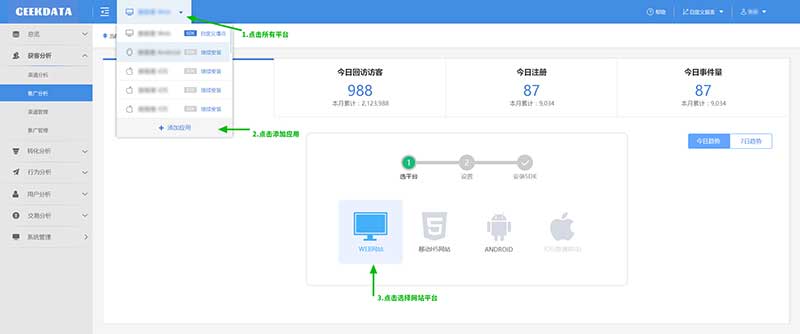
进入GeekData后台,点击顶部的平台管理下拉框,点击添加应用,选择需要安装采集API的网站 如下图所示:
2. 引入JS SDK
完成以上步骤后,复制我们提供的检测代码 如下所示:
<script>
var _dgt = _dgt || [];
window._dgt = _dgt;
(function () {
_dgt.push(['setSiteId', '替换成您的网站ID']);
var d = document, g = d.createElement('script'), s = d.getElementsByTagName('script')[0];
g.type = 'text/javascript'; g.async = true; g.defer = true;
g.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 't.geekdata.com/dgt.js';
s.parentNode.insertBefore(g, s);
})();
</script>
a. 将以上我们给您提供的JS SDK代码COPY到您网站的 < head >与< /head >之间
b.为了采集全量数据,建议您将此代码放到类似于header.tpl,这种全站的页头模板当中
如果无法安装代码,请联系您的技术部门同事安装
以上代码是异步加载,不会影响您的网站打开速度,您也可以放到网站的< / body >之前 成功引用JS SDK后GeekData就会自动采集您网站当日的访客量、浏览量以及事件量等信息。
3.自定义事件统计
3.1自定义事件接口:
GeekData支持自定义事件采集数据 在需要统计事件的位置加入以下代码。
window._dgt.push(['trackEvent', '事件方法',['d_事件参数1','ea_事件属性1'], ['参数1的值','属性1的值']]);
事件属性指的是事件的维度,例如:登录方式,就是登录事件的维度,具体的值如:微信/短信/密码
4.自定义属性统计
4.1自定义属性接口:
通过以下方法可以设置用户属性:
window._dgt.push(['trackAttr',['属性名'], ['属性的值']]);
5.绑定用户信息
GeekData会自动采集注册用户的行为信息,通过以下方法绑定注册用户即可
window._dgt.push(['track_userid', '用户ID']);
更多默认用户属性,请参考:用户属性
6.表单分析-提交表单/提交表单成功异步反馈
详见:采集表单数据